How to Place 2 Photos Beside Each Other
The best way I can think of to tell you how to do this involves html coding. It's pretty straight forward though, so stay with me. Here's what you do:
1. Click on the scary html tab

2. Enter the following code:
<center> <img src=""> <img src=""> </center>
3. If* you upload your photos to blogger, upload them as you usually would (and they'll be stacked one on top of each other as usual).
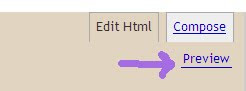
2. Then click on "Preview" to preview your blog entry.

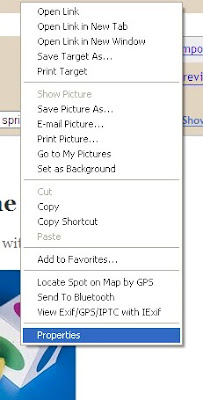
3. Right-click on the first photo, click "Properties"

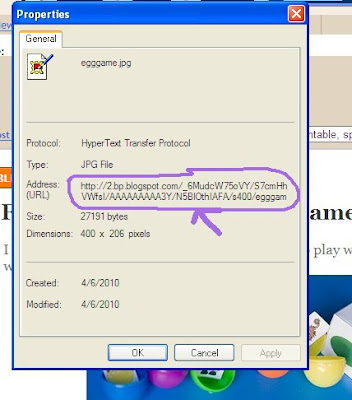
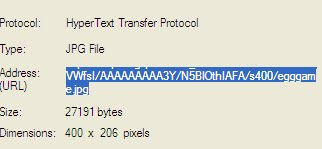
4. Look for "Address: (URL)"

and then hilight and copy the address there (which should start with http:// and end with .jpg or .gif

5. Click on "Hide Preview"

6. Make sure you're clicked on that scary html tab, and go paste the address you just copied, inbetween the first set of ""
7. Repeat steps 2-6 for the second photo, pasting inbetween the second set of "" and you're done!
*Note: If you want to use a photo that you've already uploaded somewhere else, you can still use this method- just right click on it wherever it is, and use the address you see.
As before, please let me know in the comments whether this tutorial made sense or was useful to you!
And if it didn't make sense or you still have questions, comment & let me know- I'll be happy to help if I know the answer!
Got something you'd like to learn about photography or blogging?
Tell me about it in the comments & if I can help, I'll post about it!













This is great! I'm impressed! So many fun tricks to learn!!
ReplyDeleteThanks for stopping by my blog!
Awesome...do you know how to do it on WP? ;) I love your blog!
ReplyDeleteThanks Natalie! :)
ReplyDeleteTiffany, you can do the same thing! Just enter that same html and right click on the photo wherever you have it hosted, to get the address. :)
& Thanks! :)
Okay...am I alone in feeling totally confussed lol... I will try later to do this, maybe doing it step by step will be easier?
ReplyDeleteI have some questions about blog tips...as mine is very plain (but that is Jon's fault...he was suppose to create a website for me...around the time you changed yours and I whined for a month.
1- how do you put the lables on your photo's?
2- how do you change your font so you can stroke out words?
3- what did you use for your website?
4-how do you know so darn much???
thanks! still loving your blog!
Jenn, Let me know what happens when you try doing it step by step. If you're still confused, let me know & I will help to clarify!
ReplyDeleteShort answers to your questions (which I can expand on later) :
1. I use Photoshop
2. html, but it's super easy- I'll explain later (I'm not on my own comp. & I only have a minute right now)
3. what do you mean? ;) The layout?
4. I have been playing with html for years- I think it's fun (geeeeeek, I know ;)